Goals

Planned Design Changes


Project Timeline

Design Process

Here are the initial steps we've outlined to kick off the project. From gather roadmaps from each service, to review and finalize the overall project design
Workshop with Stakeholders

We set meeting for workshop and brainstorm with product owners, business and customer support teams to gathering need and pain, and get insight data from real users from various services, including Super App, Food, Mart, Express, Hotel, and Flight services.
To prepare for the session, stakeholders came equipped with their business goals and priorities for the coming year. This helped us focus on solutions that aligned with the overall business strategy.

Once we had a clear picture of the user problems, we grouped them into common themes. This facilitated brainstorming by allowing us to tackle related issues together.
Next, we got creative! Everyone participated in a brainstorming session, sketching out potential solutions for each problem category. These sketches incorporated the previously identified business requirements to ensure alignment.
Following the brainstorming frenzy, we shared our ideas with the group. This open forum allowed for discussion and refinement. We then voted on the most promising solutions to prioritize for further development with a summary of the top-voted sketches. This provided a clear roadmap for moving forward and ensured everyone was on the same page.

Ideate & Brainstorm

To establish the initial visual direction for the application, we brainstorm ideas for its overall style and mood. We then focus on developing key visual elements like the banner, character design, and icons.

.gif)
To ensure everyone is on the same page for the new design, we'll collaboratively finalize the designs for both the SupperApp landing page and the Mart landing page.
This will establish a clear visual direction before we begin building the design system, which will serve as the foundation for the UI design.


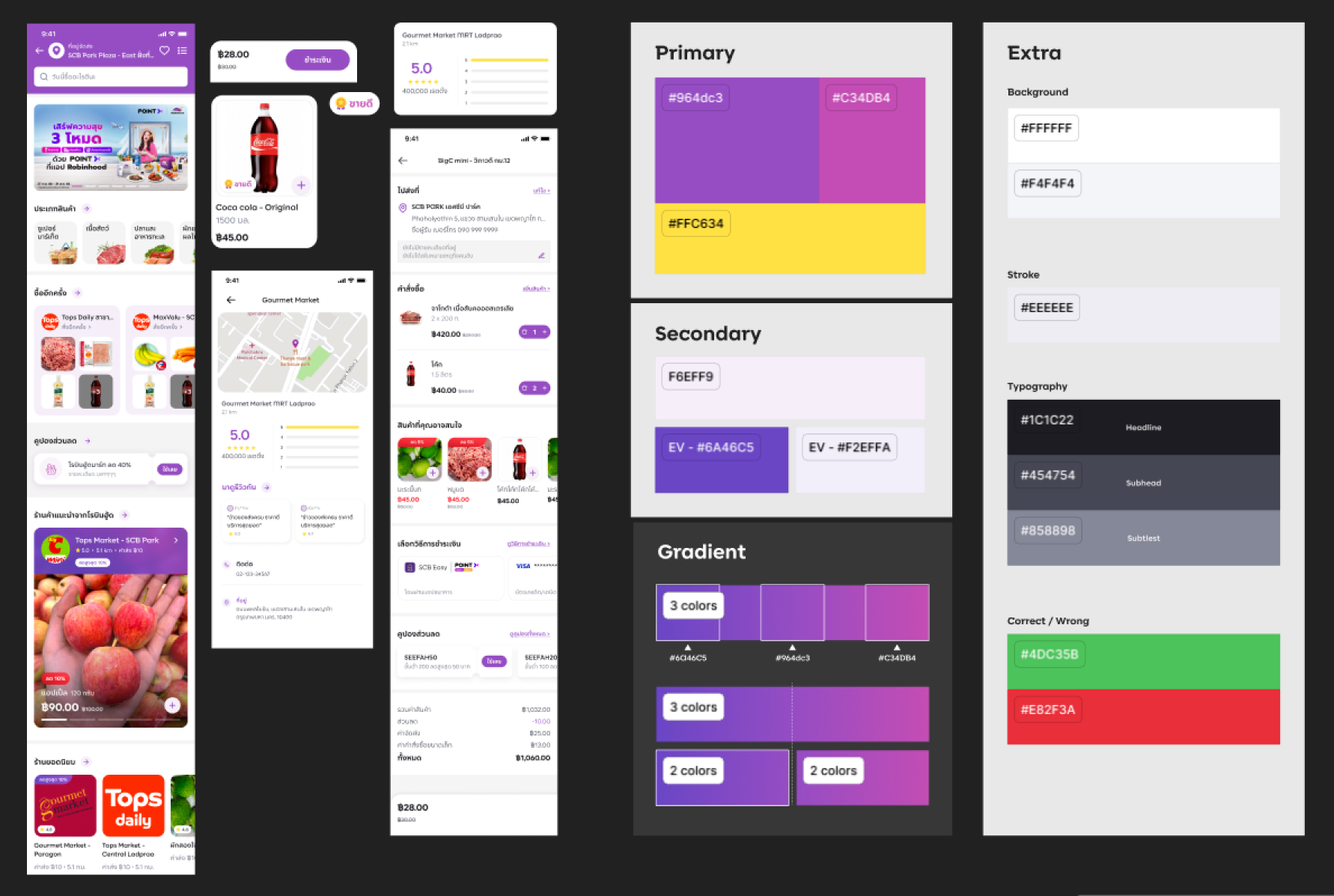
Design System

Begin by defining the fundamental design styles, such as typography and color.

The design system is built upon the UI design. As we develop valid styles, we translate those styles into reusable components that can be consistently applied across all designs.
Overall Design
These user flows we designed not only just user interface and user experience. They also promote efficient workflows and keep workspaces and files organized.








Interviews & Surveys

Among all service designs, hotel booking is the only one we had the opportunity to conduct usability testing and interviews for. We recruited real users who frequently book hotels and flights to participate in the test. Our goal was to create a smooth and enjoyable experience for booking hotel rooms.
We began by sending out surveys using Maze and Forms to gather initial feedback. Following that, we scheduled meetings to conduct usability testing and observe user behavior. The Maze survey provided valuable insights. We learned how many users could complete the booking flow, along with their positive and negative feedback. Heat maps helped us visualize user behavior and identify areas for improvement.



Following the Maze survey, we conducted usability testing with a focus group. We observed them interacting with our prototype and asked specific questions based on the survey results. This allowed users to share their pain points with existing booking applications and suggest interesting features for our design. This feedback loop provided us with valuable insights to refine our work and determine the next steps in the development process.

Our usability testing yielded positive results. Users were able to successfully complete the tasks, and their valuable feedback will be instrumental in further refining the design.
Taking their insights intoour design, we'll be focusing on developing a more user-friendly and intuitive user flow and design. This will ensure a smooth and enjoyable experience for users interacting with our application.





